1. Translation of Motion
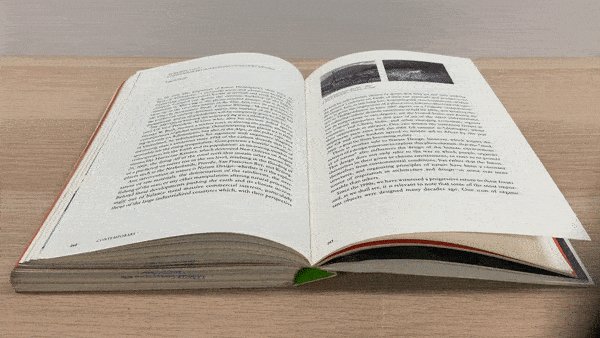
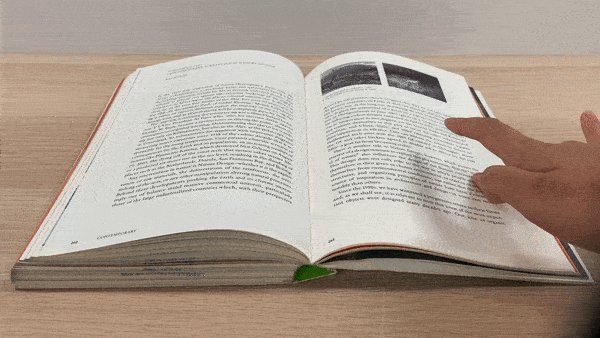
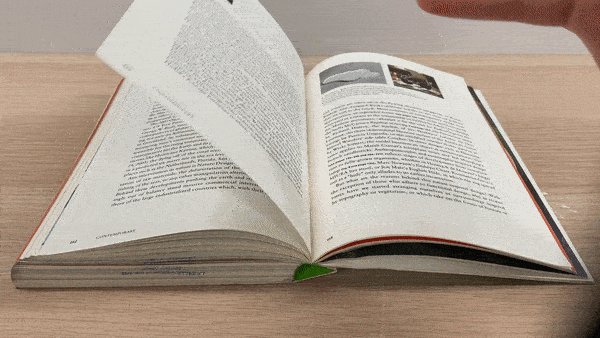
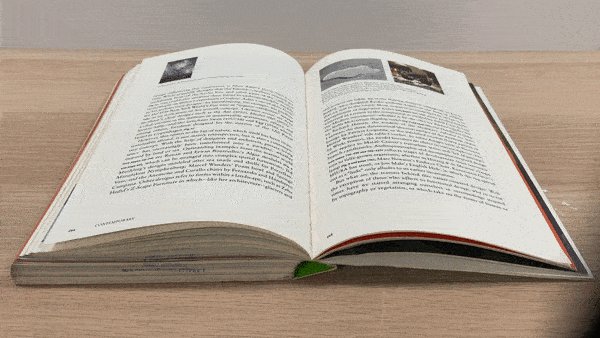
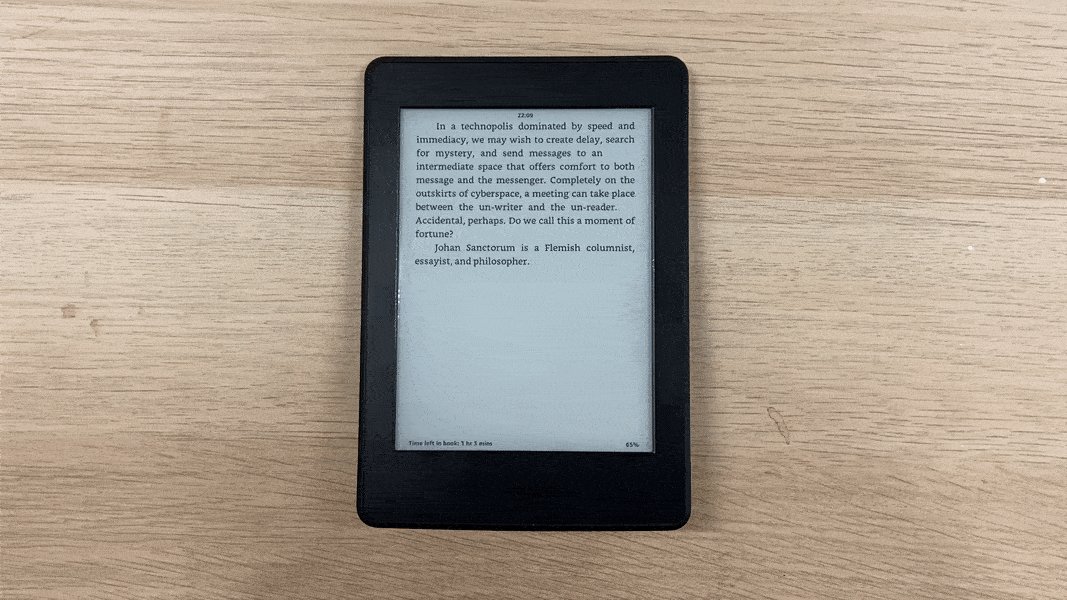
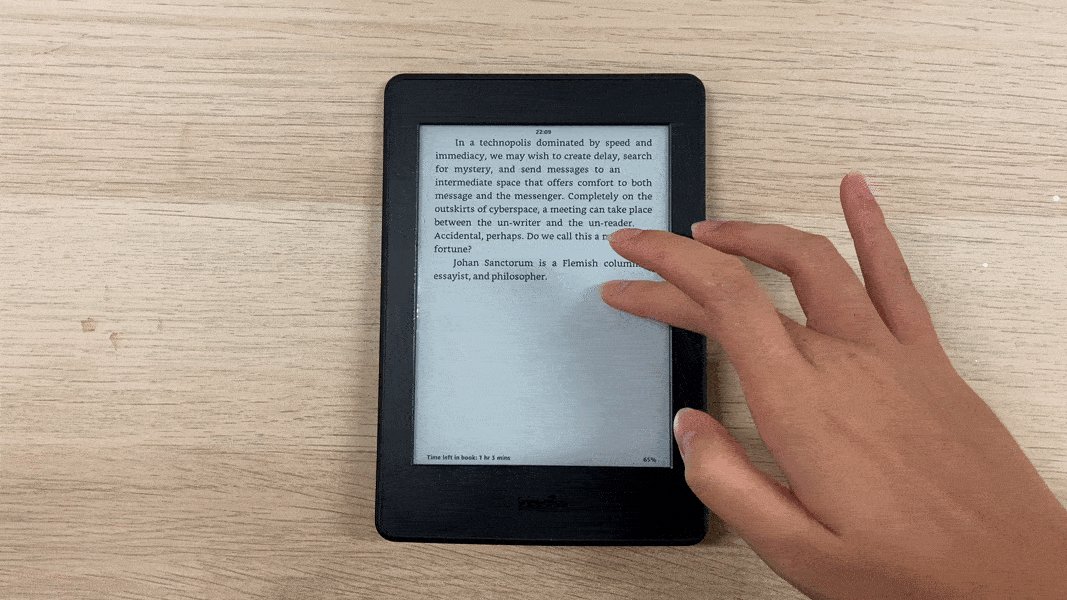
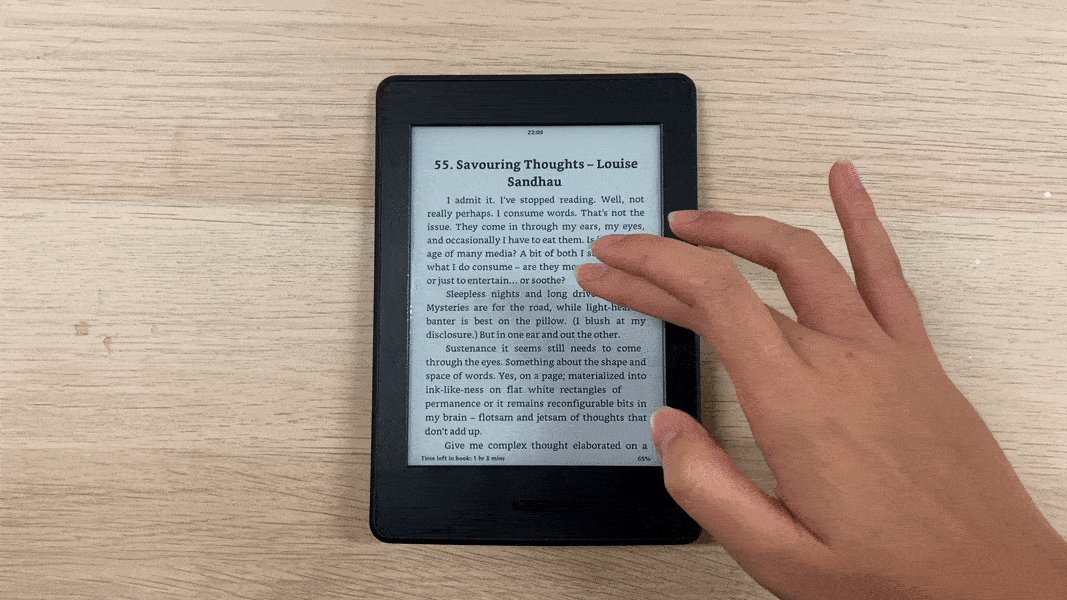
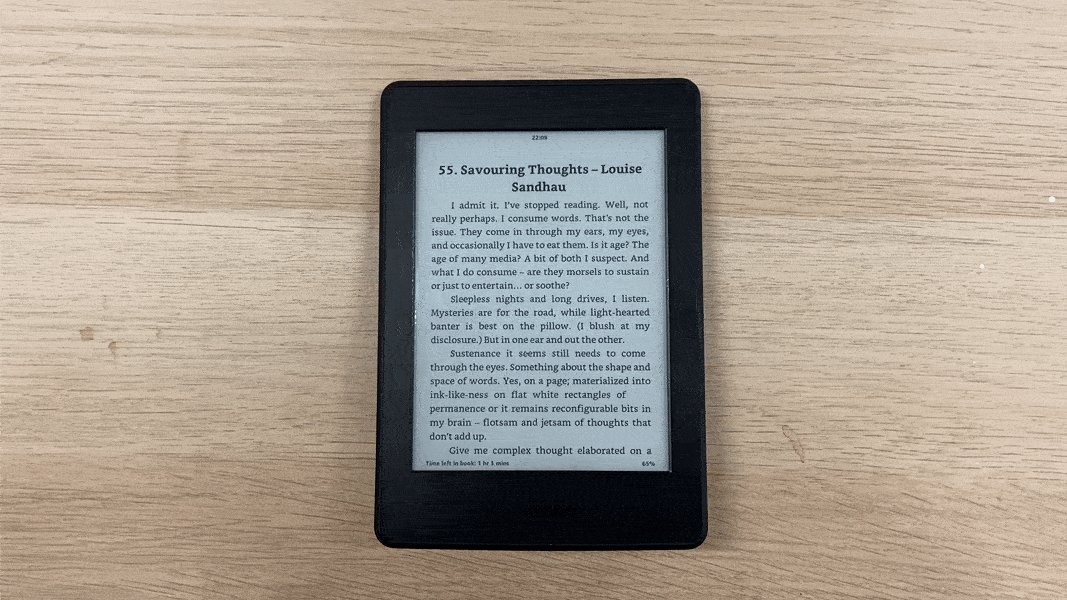
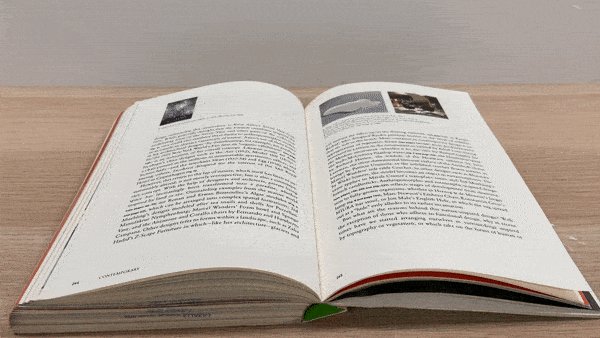
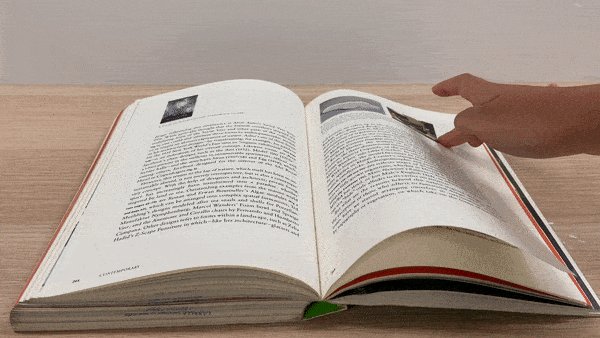
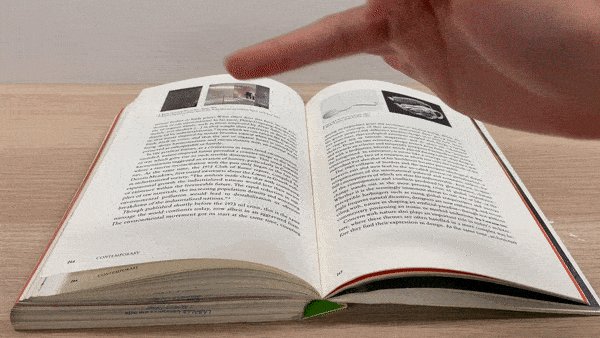
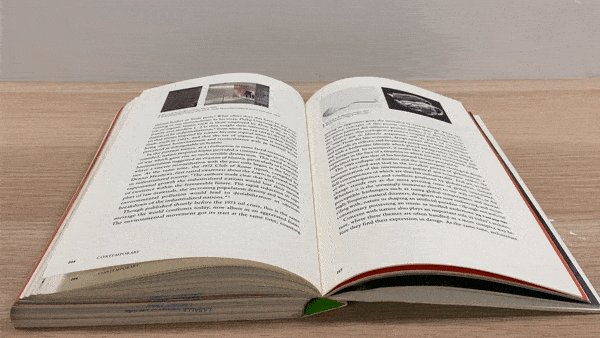
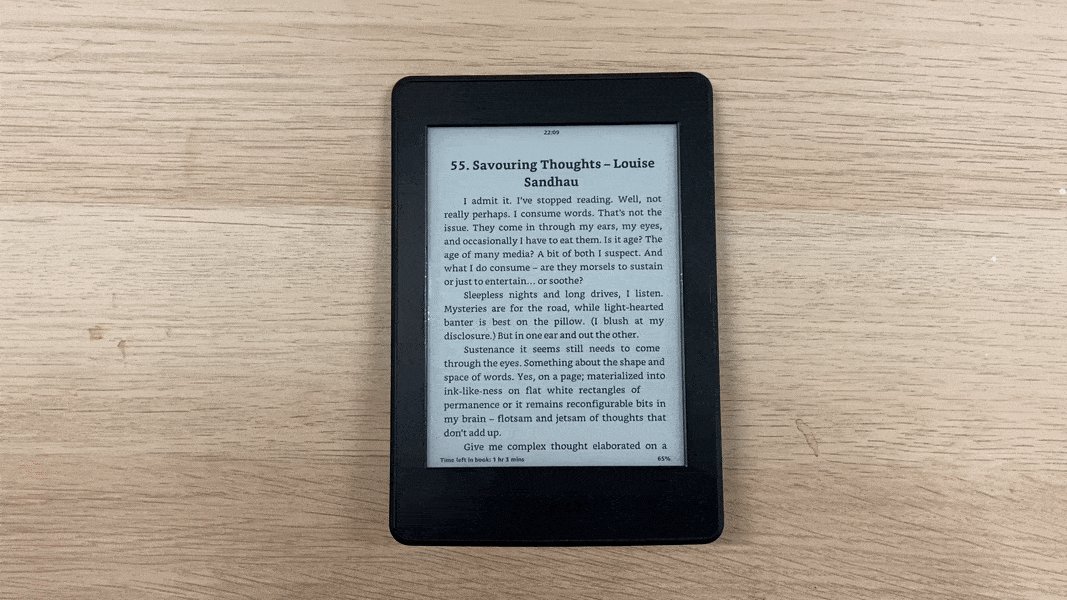
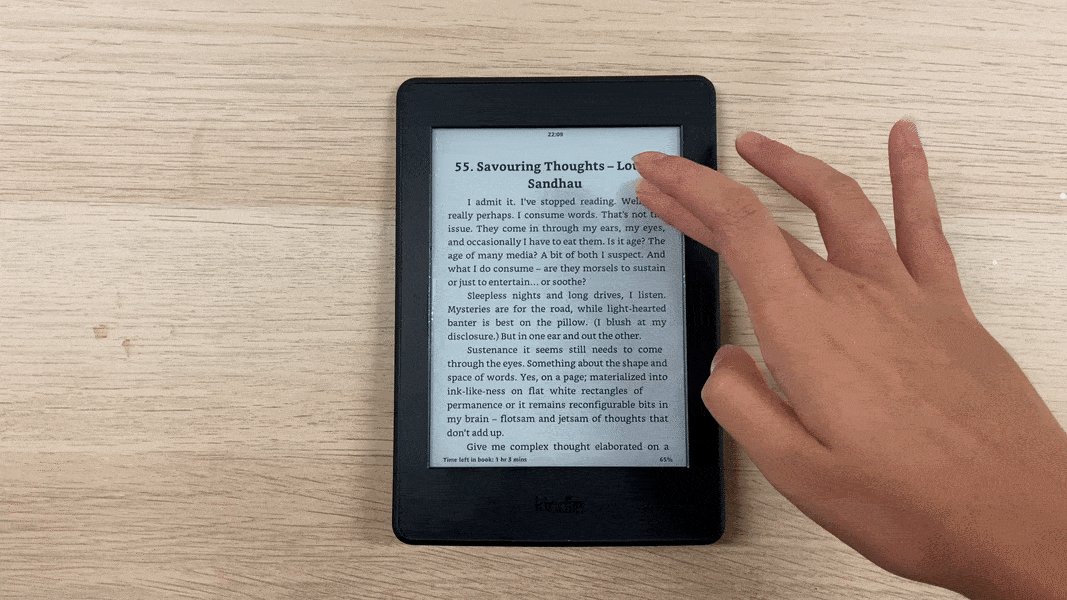
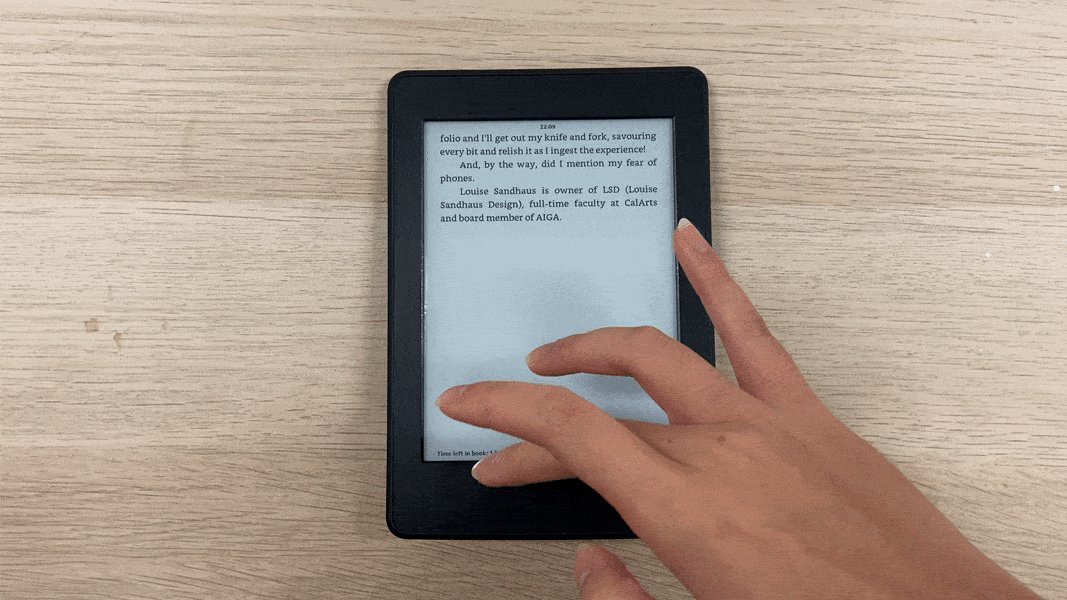
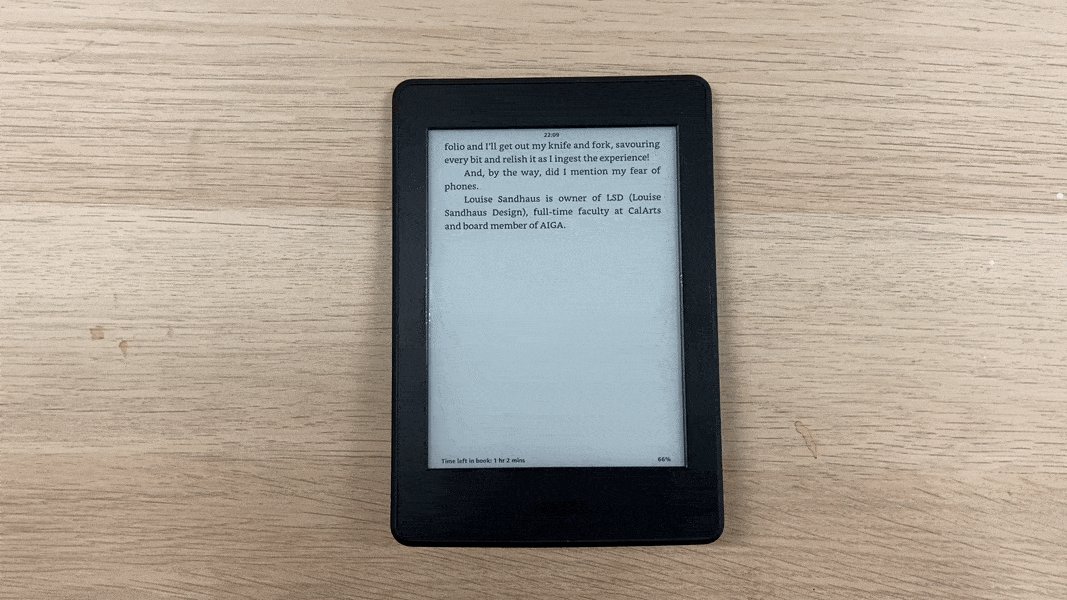
This experiment seeks to visualise the limited range of physical motion in computer-based digital flipbooks. 4 different visuals are shown: the trackpad motion, what that motion does to the digital flipbook, and then translating that same motion to a physical book and an e-reader.








2. HTML CSS
HTML CSS provides a large possibility for page flips, primarily due to the sense of intercation between the user and the visual outcome through mouse clicks and movement.
In the second half, the exploration is purely focused on the transform rotate function. By changing minor inputs such as the X, Y or Z rotation and different degrees (both positive or negative numbers), a large change is shown in the resulting visual.


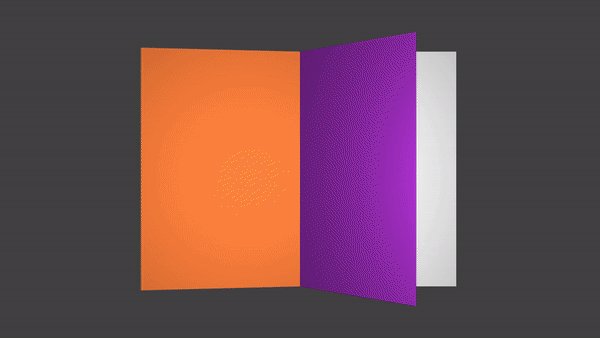
Expanding on Rotate
.gif)
.gif)
.gif)
.gif)
.gif)
.gif)
.gif)
.gif)
.gif)
3. Premiere Pro
Built into the software is the "Page Peel" transition, which depicts the current image or video, peeling away to reveal one underneath. There isn't much to explore with this transition; only the duration of the transition time and which corner it peels from can be adjusted. For this experiment, another layer is added: sound. One of the previously collected audio is incorporated to the video, matching the timing of the digital flips.
In the first experiment, the audio's speed is adjusted according to the duration of the flip, similar to a real life scenario; a fast flipping motion of a book corresponds to a fast flipping sound. The second experiment reflects online flipbook makers – the same recording is placed, without adjustments, into every flip transition.
4. After Effects
Using the After Effects software, there are two ways to create a book flipping motion: CC Page Turn and 3D tilt. The first is a built in effect that allows you to curve the paper to whichever direction you want, in a simple, user-friendly manner. The second uses the method of tilting the Y axis or rotation to showcase the movement.
In addition to the 3D tilt, Cinema 4D can be used, allowing the pages of the animation to be curved, further heightening the sense of realism. The second half of these experiments explore this function and the result of placing different inputs of "curvature" at different timings.







.gif)




5. Pairings
A mistake made during the export process becomes a happy accident. Two different images of book mockups are paired together, creating a new image altogether.